Customization¶
Header¶

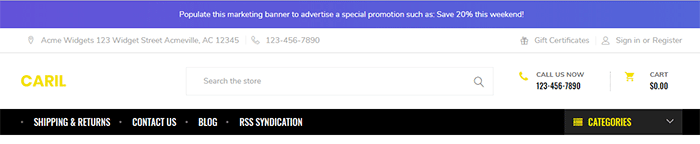
- Top promotion banner can be added in Marketing > Banners, choose display location is Top of Page.
- Address and phone number can be edited in Store Setup > Store Profile.
- You can change colors, typography and customize header in Theme Editor > Header.
- You can also toggle on/off page links in Theme Editor > Header > Page navigation > Hide Content Pages in Main Menu.
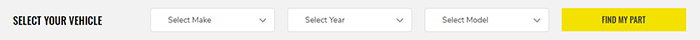
Multi-tier Categories for Vehicle Filter¶

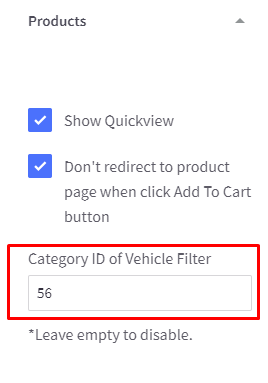
To enable this multi-tier categories filter bar, go to Theme Editor > Products, enter the parent category ID in text box Category ID of Vehicle Filter:

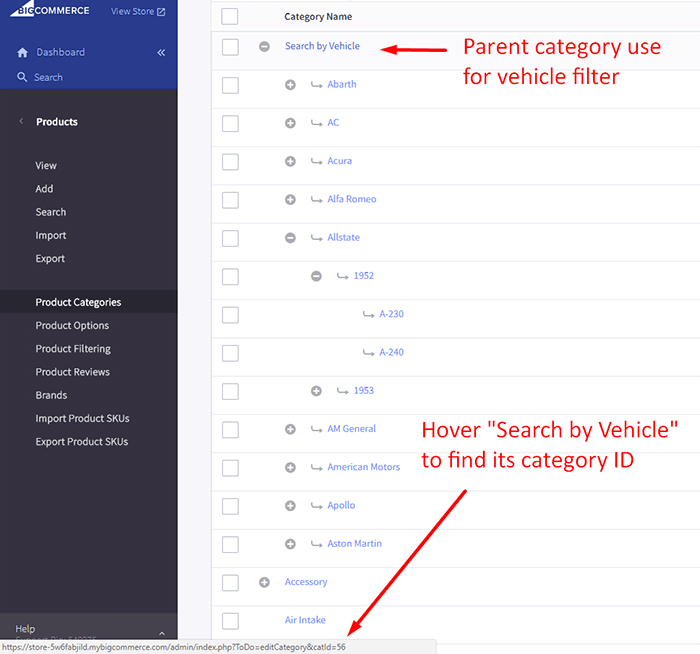
Below is an example for how to organize categories used for vehicle filter:

Next step, go to Store Settup > Store Settings > Display tab, in Category Settings panel, choose Menu Display Depth = 4 or higher.
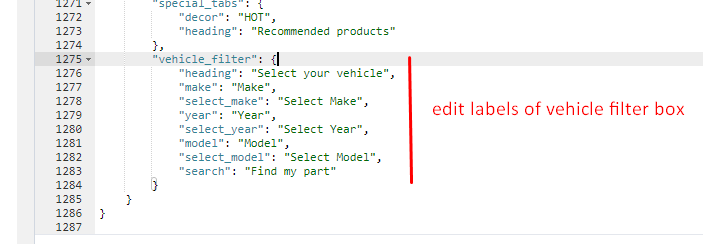
To change labels like Select your vehicle, Select Make, Select Year, Select Model... you can edit the language file lang/en.json, edit text in section vehicle_filter as showing below:

Main Carousel¶

- You can edit main carousel slides in Storefront > Home Page Carousel.
- Change colors in Theme Editor > Carousel.
2 Banners beside the main carousel¶

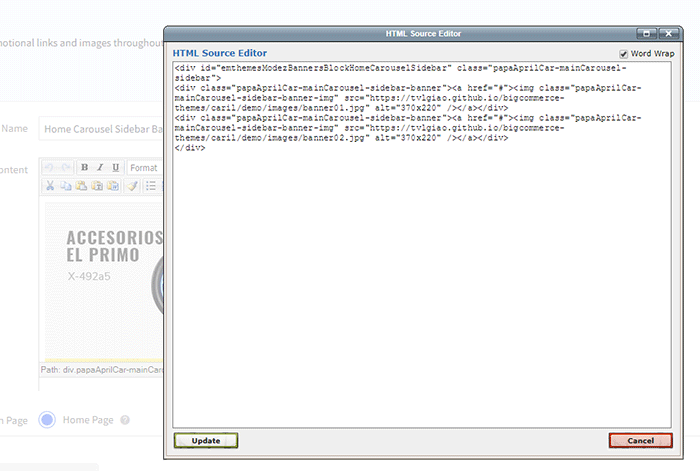
To show these banners on homepage, from your admin page > Marketing > Banners > click button Create a Banner. In field Banner Content, click button HTML to open HTML Source Editor, input content below:
<div id="emthemesModezBannersBlockHomeCarouselSidebar" class="papaAprilCar-mainCarousel-sidebar">
<div class="papaAprilCar-mainCarousel-sidebar-banner"><a href="#"><img class="papaAprilCar-mainCarousel-sidebar-banner-img" src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/banner01.jpg" alt="370x220" /></a></div>
<div class="papaAprilCar-mainCarousel-sidebar-banner"><a href="#"><img class="papaAprilCar-mainCarousel-sidebar-banner-img" src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/banner02.jpg" alt="370x220" /></a></div>
</div>

Then click Update button to go back previous screen.
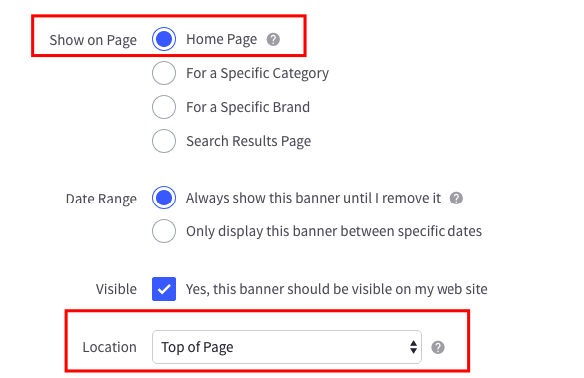
Choose Show on Page is Home Page.
Choose Location is Top of Page.

Click Save button to finish.
You can freely edit the HTML above to change banner images or link but keep the HTML attribute id="emthemesModezBannersBlockHomeCarouselSidebar" unchanged.
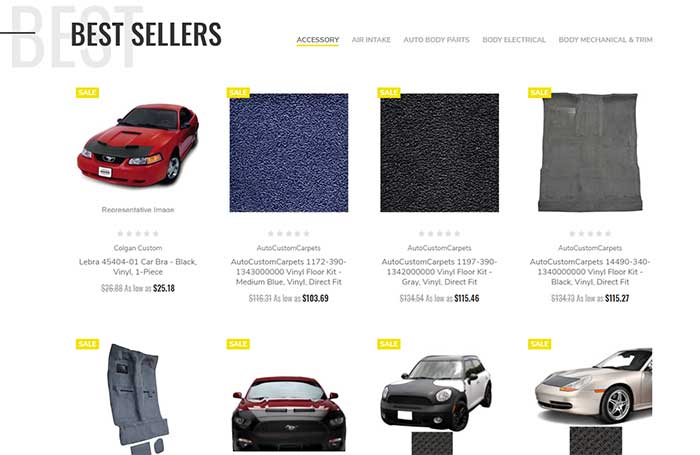
Best products by categories¶

- Automatically display products by category. Each category organized in tab.
- By default it limits 5 categories. You can change this number by editing file
templates\components\papa-april-car\category\ajax-products-by-categories-tabs.htmlchange number inlimit categories 5. - By default it display 8 products per tab. You can change this number by editing file
templates\components\papa-april-car\category\ajax-products-by-category-tabs-result.htmlchange number inlimit category.products 8. - You can change text
BestandBest Sellersby editing filelang/en.json:
- You can change product colors, badget style and other settings in Theme Editor > Products.
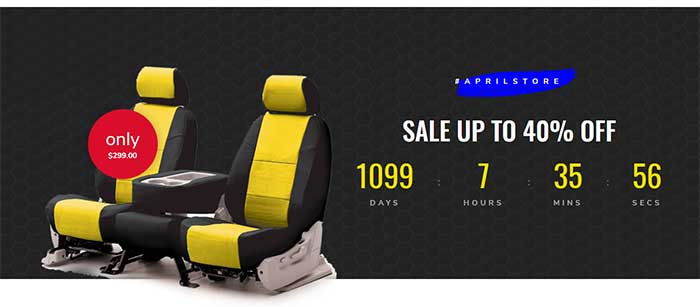
Countdown banner section¶

To display this banner on homepage, create a new banner in Marketing > Banners.
- Input content below in Banner Content after click on button Edit HTML Source:
<div id="emthemesModezBannersBlockHomeCountdown" class="papaAprilCar-countdownBanner">
<div class="papaAprilCar-countdownBanner-background" style="background-image: url('https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-countdown-bg.jpg');">
<div class="container">
<div class="papaAprilCar-countdownBanner-img"><a href="#"><img class="wow slideInLeft" src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-countdown-img.png" alt="669x556" /></a>
<div class="papaAprilCar-countdownBanner-badget wow bounceIn" data-wow-delay="1s">
<p class="inner">only <strong>$299.00</strong></p>
</div>
</div>
<div class="papaAprilCar-countdownBanner-content">
<p class="papaAprilCar-countdownBanner-title wow slideInUp" style="background-image: url('https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-countdown-title-bg.png');">#APRILSTORE</p>
<h3 class="papaAprilCar-countdownBanner-text wow tada" data-wow-delay="500ms"><a href="#">SALE UP TO 40% OFF</a></h3>
<p class="papaAprilCar-countdownBanner-countdown wow fadeInUp" data-wow-delay="1s" data-countdown="2020-12-12T00:00:00Z"><span class="item"><span class="day" data-countdown-day="">00</span> <span class="label">days</span></span> <span class="item seperator">:</span> <span class="item"><span class="hour" data-countdown-hour="">00</span> <span class="label">hours</span></span> <span class="item seperator">:</span> <span class="item"><span class="min" data-countdown-min="">00</span> <span class="label">mins</span></span> <span class="item seperator">:</span> <span class="item"><span class="sec" data-countdown-sec="">00</span> <span class="label">secs</span></span></p>
</div>
</div>
</div>
</div>
- Show on Page:
Home Page. - Location:
Top of Page.
4 Column info text¶

To display this banner on homepage, create a new banner in Marketing > Banners.
- Input content below in Banner Content after click on button Edit HTML Source:
<div id="emthemesModezBannersBlockHome4ColInfo" class="papaAprilCar-4colInfo">
<div class="container">
<div class="papaAprilCar-4colInfo-col wow slideInUp">
<div class="papaAprilCar-4colInfo-col-icon"><img src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-4col-info-icon1.png" alt="30x30" /></div>
<h3 class="papaAprilCar-4colInfo-col-heading">30 DAYS RETURN</h3>
<p class="papaAprilCar-4colInfo-col-text">Phasellus rhoncus a dui quis elemen turn. In non feugiat massa. Proin luctus, ligula pharetra quam.</p>
</div>
<div class="papaAprilCar-4colInfo-col wow slideInUp" data-wow-delay="200ms">
<div class="papaAprilCar-4colInfo-col-icon"><img src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-4col-info-icon2.png" alt="30x30" /></div>
<h3 class="papaAprilCar-4colInfo-col-heading">FREE DELIVERY</h3>
<p class="papaAprilCar-4colInfo-col-text">Suspendisse dapibus vestibulum justo sed rhoncus. Cras vehicula quam sem, sed ornare rutrumeu.</p>
</div>
<div class="papaAprilCar-4colInfo-col wow slideInUp" data-wow-delay="400ms">
<div class="papaAprilCar-4colInfo-col-icon"><img src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-4col-info-icon3.png" alt="30x30" /></div>
<h3 class="papaAprilCar-4colInfo-col-heading">SECURE RETURNS</h3>
<p class="papaAprilCar-4colInfo-col-text">Quisque porta magna erat, eu feugiat felis finibus luctus. Sed risus libero, viver raet, orci pharetra.</p>
</div>
<div class="papaAprilCar-4colInfo-col wow slideInUp" data-wow-delay="600ms">
<div class="papaAprilCar-4colInfo-col-icon"><img src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-4col-info-icon4.png" alt="30x30" /></div>
<h3 class="papaAprilCar-4colInfo-col-heading">ONLINE SUPPORT 24/7</h3>
<p class="papaAprilCar-4colInfo-col-text">Maximus nibh nec turpis ultricies, euismod posuere justo mollis. Duis malesuada blandit mauris.</p>
</div>
</div>
</div>
- Show on Page:
Home Page. - Location:
Top of Page.
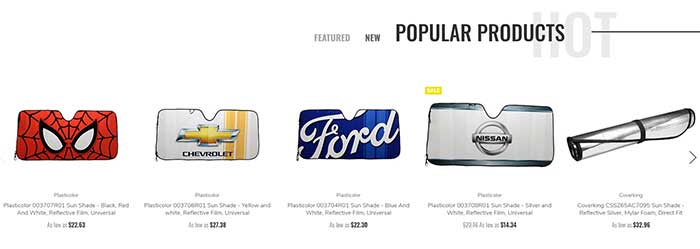
Special products tabs¶

This section display new products, bestselling products and featured products in tabs.
- You can change the title text in language file
lang/en.json, sectioncaril>special_tabs. - You can configure number of products in Theme Editor > Homepage > Special Products Tabs > Number of Products.
Car driving banner section¶

To display this banner on homepage, create a new banner in Marketing > Banners.
- Input content below in Banner Content after click on button Edit HTML Source:
<div id="emthemesModezBannersBlockHomeDriving" class="papaAprilCar-drivingBanner">
<div class="papaAprilCar-drivingBanner-background" style="background-image: url('https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-driving-bg.png');">
<div class="container">
<div class="papaAprilCar-drivingBanner-content wow slideInUp">
<h3 class="papaAprilCar-drivingBanner-title"><a href="#">FOR COMFOTABLE DRIVING</a></h3>
<p class="papaAprilCar-drivingBanner-text">KEEP YOUR CAR AS GOOD AS NEW</p>
</div>
<div class="papaAprilCar-drivingBanner-img wow slideInLeft" data-wow-delay="500ms"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/caril/demo/images/home-driving-img.png" alt="1068x273" /></a>
<div class="papaAprilCar-drivingBanner-badget wow bounceIn" data-wow-delay="1s">
<div class="inner"><a href="#">SHOP<small>NOW</small></a></div>
</div>
</div>
</div>
</div>
</div>
- Show on Page:
Home Page. - Location:
Top of Page.
Brands carousel¶

To display this banner on homepage, create a new banner in Marketing > Banners.
- Input content below in Banner Content after click on button Edit HTML Source:
<div class="papaAprilCar-brand-wrap">
<div class="container">
<div id="emthemesModezBannersBlockBrandsCarousel" class="emthemesModez-brandCarousel-container" data-section-type="brands-logo">
<div class="emthemesModez-brandCarousel" data-emthemesmodez-brand-carousel="">
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="0"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand01.png" alt="Sample Brand 1" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="0.2s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand02.png" alt="Sample Brand 2" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="0.4s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand03.png" alt="Sample Brand 3" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="0.6s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand04.png" alt="Sample Brand 4" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="0.8s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand05.png" alt="Sample Brand 5" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="1s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand01.png" alt="Sample Brand 6" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="1.2s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand02.png" alt="Sample Brand 7" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="1.4s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand03.png" alt="Sample Brand 8" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="1.6s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand04.png" alt="Sample Brand 9" /></a></div>
<div class="emthemesModez-brandCarousel-slide wow slideInUp" data-wow-delay="1.8s"><a href="#"><img src="https://tvlgiao.github.io/bigcommerce-themes/laparis/demo/images/brand05.png" alt="Sample Brand 10" /></a></div>
</div>
</div>
</div>
</div>
- Show on Page:
Home Page. - Location:
Top of Page.
Footer¶

- Footer background image can be changed by editing file
templates\components\papa-april-car\footer.htmlreplace{{cdn '/assets/img/bg-footer.jpg'}}by your own image URL. You upload image in Storefront > Image Manager and paste link here. - You can configure footer content and colors in Theme Editor > Footer.
- Heading label like Navigate, Categories can be changed in the language file
lang/en.json, find sectionfooter,newsletter>subscribe. - Social icons can be input in Storefront > Social Media Links.
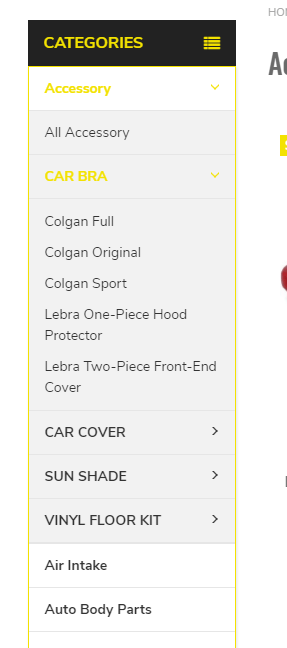
Vertical categories menu¶

Vertical categories menu support slide down sub-categoires and mega-menu categories. You can toggle slide-down or mega menu in Theme Editor > Header > Showing sub-categories vertical.
Banners on the Left Sidebar¶
Show a banner above Facebook Like Page block¶

To show this banner, go to Marketing > Banners, click button Create a Banner. Input:
- Banner Name: whatever you want
- Banner Content: click the square button
HTMLto open HTML source code editor.
Copy and paste the sample code below:
<div class="sidebarBlock sidebarBlock--banner emthemesModezBannersBlockSidebar01">
<div class="emthemesModez-bannersContainer">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-figure"><a href="#"><img class="emthemesModez-banner-image" title="Sample Banner" src="https://placehold.it/270x450" alt="Sample Banner" /></a></div>
</div>
</div>
</div>
Or you can use this tool to generate your banner content:
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page
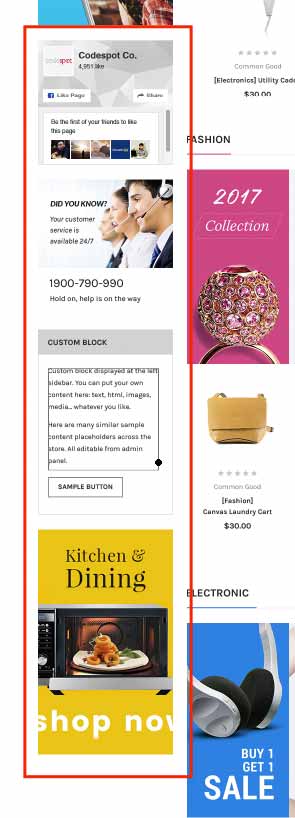
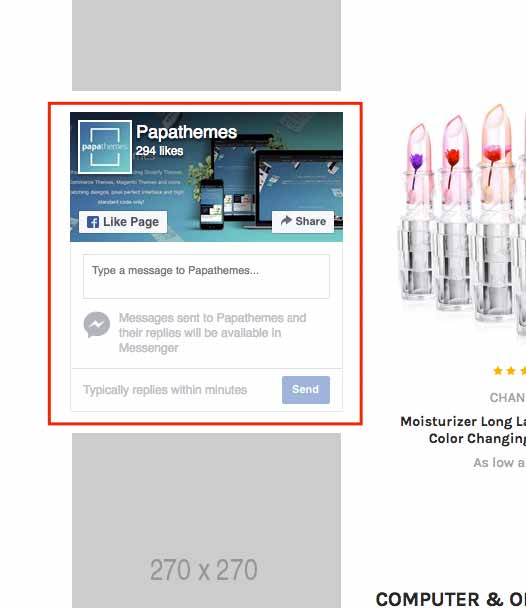
Show banners & text block below Facebook Like Page block¶

To show this banner and the text block, go to Marketing > Banners, click button Create a Banner. Input:
- Banner Name: whatever you want
- Banner Content: click the square button
HTMLto open HTML source code editor.
Copy and paste the sample code below:
<!-- Banner -->
<div class="sidebarBlock sidebarBlock--banner emthemesModezBannersBlockSidebar02">
<div class="emthemesModez-bannersContainer">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-figure"><a href="#"><img class="emthemesModez-banner-image" title="Fullscreen Banner" src="https://placehold.it/270x270" alt="Sample Banner" /></a></div>
</div>
</div>
</div>
<!-- Text Block -->
<div class="sidebarBlock sidebarBlock--textBlock sidebarBlock--mobileCollapsible emthemesModezBannersBlockSidebar02">
<h5 class="sidebarBlock-heading is-open" data-collapsible="#sidebar-textBlock01" data-collapsible-disabled-breakpoint="medium">Custom Block</h5>
<div id="sidebar-textBlock01" class="sidebarBlock-content is-open">
<p>Custom block displayed at the left sidebar. You can put your own content here: text, html, images, media... whatever you like.</p>
<p>Here are many similar sample content placeholders across the store. All editable from admin panel.</p>
<p><a class="button" href="#">Sample Button</a></p>
</div>
</div>
<!-- Banner -->
<div class="sidebarBlock sidebarBlock--banner emthemesModezBannersBlockSidebar02">
<div class="emthemesModez-bannersContainer">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-figure"><a href="#"><img class="emthemesModez-banner-image" title="Fullscreen Banner" src="https://placehold.it/270x450" alt="Sample Banner" /></a></div>
</div>
</div>
</div>
Or you can use this tool to generate your banner & text block content:
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page
Facebook Like Page on the Left Sidebar¶

You can show your own Facebook Like Page block or hide it completely.
From Theme Editor > Social Media Icons > Enter your facebook page name in Facebook page field. For example if your Facebook page URL is https://www.facebook.com/papathemes/ you should only input papathemes.
To hide this block, just leave it empty value.
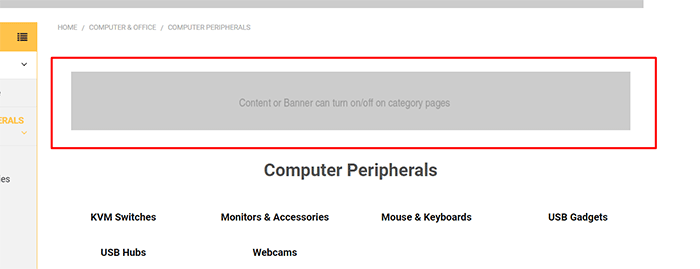
Category Page - Content Top Banner¶

You can enable this banner on all category pages in Theme Editor > Banners > Top banner on category page set to Show.
After enabled, you can edit banner content by go to Marketing > Banners, click button Create a Banner. Input:
- Banner Name: whatever you want
- Banner Content: click the square button
HTMLto open HTML source code editor.
Copy and paste the sample code below:
<div id="emthemesModezBannersBlockBeforeCategory" class="container emthemesModezBannersBlockBeforeCategory">
<div class="emthemesModez-section emthemesModez-section--banners-one">
<div class="emthemesModez-section-inner">
<div class="emthemesModez-bannersContainer emthemesModez-bannersContainer--one">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-container"><a href="#"><img class="emthemesModez-banner-image" src="https://placehold.it/1920x200?text=Content+or+Banner+can+turn+on/off+on+category+pages" alt="Before Category Position" /></a></div>
</div>
</div>
</div>
</div>
</div>
You can use button below to generate the code with your own banner image:
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page
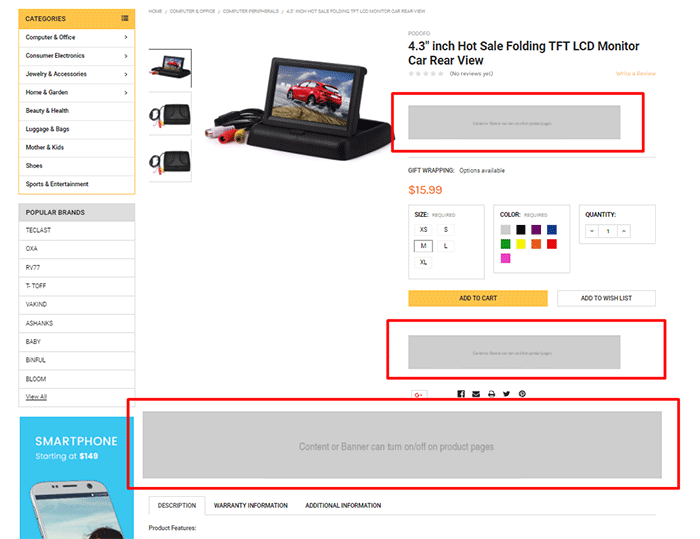
Product Page - Banners¶

Theme supports various banner positions on product pages. You can enable these banner position in Theme Editor > Banners:
- Banner below ratings on product page
- Banner below Add To Cart button on product page
- Banner above description tabs on product page
After enabled, you can edit banner content by go to Marketing > Banners, click button Create a Banner. Input:
- Banner Name: whatever you want
- Banner Content: click the square button
HTMLto open HTML source code editor.
Copy and paste the sample code below:
For banner below ratings:
<div id="emthemesModezBannersBlockAfterRating" class="emthemesModezBannersBlockAfterRating">
<div class="emthemesModez-section emthemesModez-section--banners-one">
<div class="emthemesModez-section-inner">
<div class="emthemesModez-bannersContainer emthemesModez-bannersContainer--one">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-container"><a href="#"><img class="emthemesModez-banner-image" src="https://placehold.it/500x80?text=Content+or+Banner+can+turn+on/off+on+product+pages" alt="After product ratings on product page" /></a></div>
</div>
</div>
</div>
</div>
</div>
For banner below Add to Cart button:
<div id="emthemesModezBannersBlockAfterAddToCartButton" class="emthemesModezBannersBlockAfterAddToCartButton">
<div class="emthemesModez-section emthemesModez-section--banners-one">
<div class="emthemesModez-section-inner">
<div class="emthemesModez-bannersContainer emthemesModez-bannersContainer--one">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-container"><a href="#"><img class="emthemesModez-banner-image" src="https://placehold.it/500x80?text=Content+or+Banner+can+turn+on/off+on+product+pages" alt="After add to cart button on product page" /></a></div>
</div>
</div>
</div>
</div>
</div>
For banner above description tabs:
<div id="emthemesModezBannersBlockBeforeDescription" class="emthemesModezBannersBlockBeforeDescription">
<div class="emthemesModez-section emthemesModez-section--banners-one">
<div class="emthemesModez-section-inner">
<div class="emthemesModez-bannersContainer emthemesModez-bannersContainer--one">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-container"><a href="#"><img class="emthemesModez-banner-image" src="https://placehold.it/1920x250?text=Content+or+Banner+can+turn+on/off+on+product+pages" alt="Before description tabs on product page" /></a></div>
</div>
</div>
</div>
</div>
</div>
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page
Add your own custom CSS or Javascript¶
You can add your own custom CSS code or Javascript by adding in Storefront > Footer Script. It is recommended to add here in order to keep your customization when the theme is updated.
MOD vehicle filter to 4-tier categories¶
Apply this patch to your theme by running the below command from your theme root folder:
patch -p1 . < caril-4tier-vehicle-filter.diff